Just like your campus buildings and other physical locations have braille signs, wheelchair ramps, and elevators to provide access to everyone, think of your web and online class content in the same way – all users and students should be able to equally interact with your web content. Web accessibility ensures that all users, regardless of any disability, will have equal access and the ability to use websites, technologies, online course contents, and other tools.
Did you know that according to the CDC, about 1 in 4 people in the US have a disability? Disabilities come in many forms such as visual, auditory, cognitive, learning, physical, and neurological.
Color Blindness Web Accessibility Example
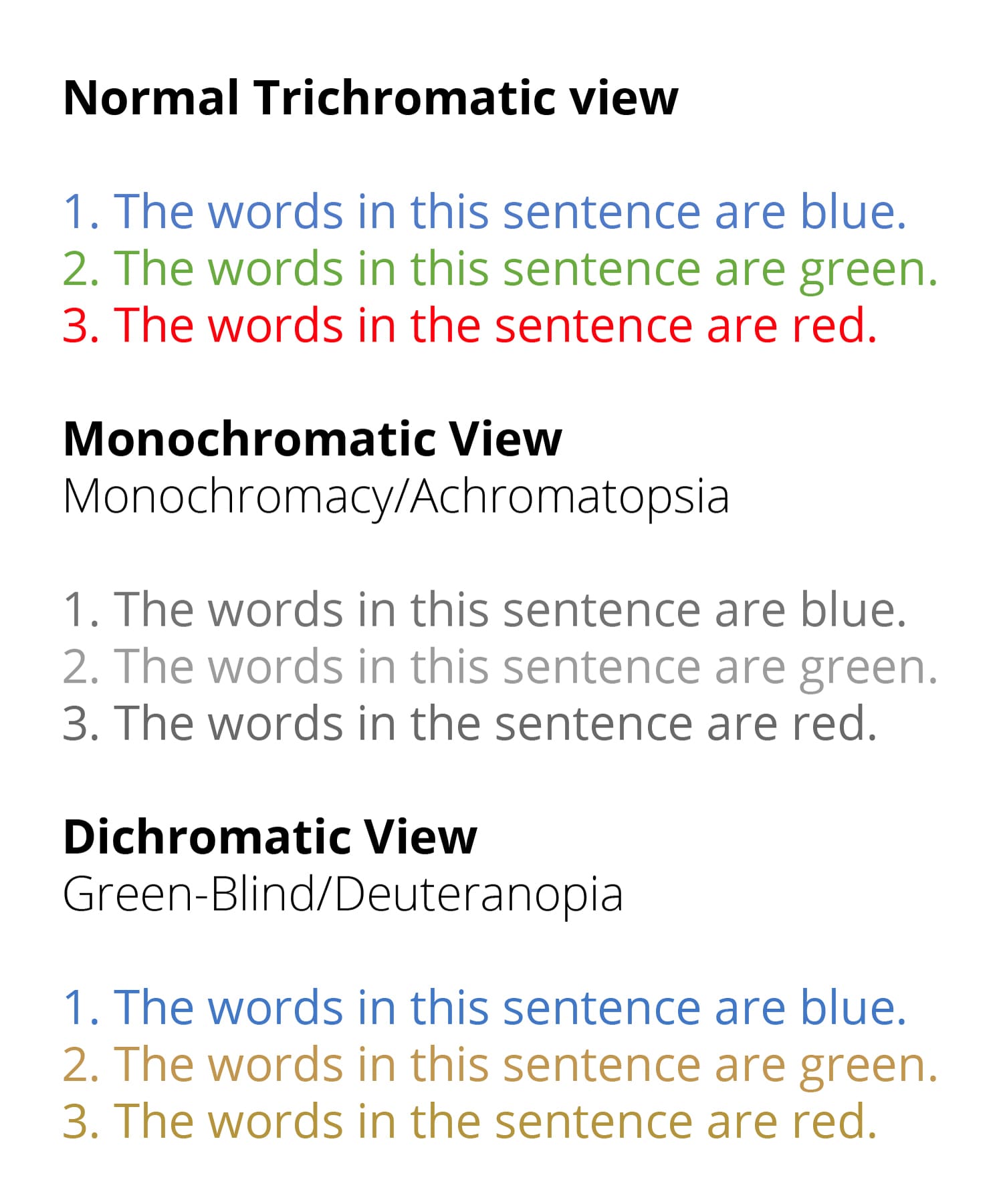
The image below provides an example of how disabilities, such as color blindness and color deficiency, can impact a student’s ability to accurately interpret your online content. The CDC reported that about 4.6% of the US population has a vision disability – that’s over 15 million people based on the US population.

With the example above in mind, imagine that you have a color blindness, such as Monochromatic View or Dichromatic View, and you’re taking an online exam and the instructor encourages you to only pay attention to the blue and green text and ignore the red text. It can be nearly impossible for some to decipher the differences.
This is one small example of the web accessibility challenges that students with disabilities face when using the web for online classes.
Web Accessibility
What is web accessibility?
Web accessibility means that every user has a barrier-free learning experience with online web content. Creating accessible online class content means being aware and understanding how users with disabilities learn and interact with that content.
When an online course is created with a thoughtful, inclusive, and accessible approach, all students have an equal opportunity to learn and interact with content.
Web Accessibility Compliance Standards
There are many web accessibility compliance standards, and we’ll focus on some of the most common ones in this section. The World Wide Web Consortium (W3C) develops and maintains international Web standards called W3C Recommendations. W3C’s standards are used in development processes for common accessibility compliance standards and guidelines such as ADA, WCAG, Section 508, UAAG, and ATAG.
W3C
What is WC3?
The World Wide Web Consortium (W3C) is a community group of members, staff, and the public working in unison to create, develop, and maintain Web Accessibility standards that create a “web for all”. W3C’s goal is to provide equal access and opportunity regardless of the person’s mental or physical ability, hardware, software, location, and language. Learn more about W3C.
W3C Web Accessibility Initiative (WAI)
WAI is an initiative of W3C that develops web accessibility standards and creates support materials for ongoing learning and community knowledge sharing. This allows users and organizations to better understand web accessibility and implement best practices.
ADA Compliance
What is ADA compliance?
The Department of Justice created the Americans with Disabilities Act (ADA) Standards for Accessible Design in September 2010. These standards ensure that all users of electronic information and technology will have equal accessibility regardless of their disability. ADA covers a variety of web accessibility areas such as ensuring text design and hyperlinks are readable and easy to view, images have alt text describing the image and purpose, and that audio/video is clear, consistent, and provides written transcription.
Who should follow ADA compliance standards?
ADA encompasses many industries and organizations such as private employers, public organizations (such as schools and universities), and various levels of government agencies. ADA advocates that organizations should self-regulate their web accessibility standards and are encouraged to use WCAG guidelines as well. ADA compliance information.
WCAG
What is WCAG?
Web Content Accessibility Guidelines (WCAG) is a technical standard developed with the W3C process. WCAG’s goal is to create a shared standard for web content that’s accessible for all users. Web content refers to information on the website page such as text, images, sounds, code, and structure.
Who is WCAG for?
WCAG is for developers of course and web content, content authoring tools, and accessibility evaluation tools. WCAG information.
Section 508 Compliance
What is Section 508?
Section 508 is a federal requirement for organizations to create and maintain accessible information and communications technology (ICT) to people who have disabilities – even if they do not work for the federal government. Section 508 compliance also includes accessible online training and websites.
ICT covers a broad spectrum of hardware, systems, and software such as all phones, video players, television, internet and intranet, webinars and virtual conferencing, operating systems, files, and more. Section 508 compliance information and details.
UAAG
What is UAAG?
The User Agent Accessibility Guidelines (UAAG) documents are developed and maintained by the User Agent Accessibility Guidelines Working Group. This web accessibility group works within W3C and WAI.
UAAG provides specific guidance for User Agents that render web content such as browsers, browser extensions, media players, and readers. While many modern browsers now cover UAAG specifications, consistency is crucial to successfully and reliably support web accessibility across all browsers and other User agents.
Who is UAAG for?
UAAG is beneficial for anyone that works to improve web accessibility and is specifically relevant for developers of internet browsers, browser extensions, media players, and other user agents. UUAG information.
ATAG
What is ATAG?
Authoring Tool Accessibility Guidelines (ATAG) refer to software and tools that web authors used to create web content. ATAG makes the authoring tools accessible for the author and helps them use the tools to create accessible content. ATAG information.
What are Web Authoring Tools?
- Web page authoring tools such as HTML editors
- Content Management Systems such as WordPress
- Learning Management Systems such as Blackboard and Canvas
- Multimedia tools
- Social media and forums
Who is ATAG for?
ATAG is mainly for developers that use authoring tools but it’s also useful for others who are choosing new tools for their organization or updating technologies.
What are the four categories of accessibility?
Web content must be POUR to provide web accessibility for all users.
Accessibility is often categorized by four principles.
Perceivable
Operable
Understandable
Robust
Every user and student must be able to perceive, operate, understand web and online course content through robust technology that is consistently designed around web accessibility in all areas and methods of delivery.
Perceivable Accessibility
Perceivable accessibility means that all users can identify and interact with online elements by the senses.
Perceivable Web Accessibility Example: Many students perceive online course content visually, but for others, it can be by sound or touch.
Operable Accessibility
Operable accessibility refers to users having the ability to interact with the web content by the use of controls, buttons, navigation, and other interactive elements.
Operable Web Accessibility Example: Students are able to click content within the online class, while others may utilize keyboard or voice commands to interact with the course content.
Understandable Accessibility
Understandable accessibility means that in addition to being able to operate the interface, users can comprehend and understand the information. Understandable information should be consistent and appropriate in format and design across all methods of delivery (text, audio, video, etc.).
Understandable Web Accessibility Example: If an online class or website uses abbreviations or acronyms that are not defined, students and other users may misunderstand the content.
Robust Accessibility
Robust accessibility means that the content must be robust enough to be used across various technologies. Robust accessible content can be accurately interpreted and interacted with across websites, multimedia, and other web formats.
Robust Web Accessibility Example: If a particular document format isn’t accessible for screen readers, some students and users will not be able to utilize the document.
Web Accessibility is More Important Than Ever
By creating all of your online course content with web accessibility in mind, you’re helping to create an equal learning experience for each and every student. Having accessible online class content is a must in today’s rapidly advancing remote learning environment. Be sure to use the web accessibility compliance standards and guidelines to help create, develop, and continually maintain all of your online course content.
Accessibility Checkers and Compliance Testing
Here are a few web accessibility checkers and compliance testing links to help you when you’re creating your online course content.

